排序
css3渐变色属性(线性渐变介绍)
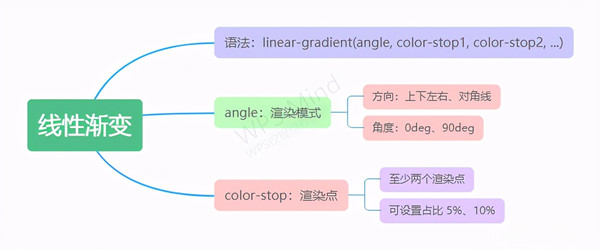
css3引入了渐变的功能,css3渐变有几种?有线性渐变和径向渐变两种,本文介绍线性渐变。要注意的是,这里的渐变并不是颜色,而是一种特殊的图像。所以只会在background-image里起作用。一、设置...
弹性布局flex垂直居中方法(附:老方法css实现垂直居中)[css3教程]
首先介绍一下flex弹性布局,采用Flex布局的元素,称为Flex容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,成为flex项目(flex item),简称“项目”。容器默认存在两...
CSS3动画实现高亮光弧效果
经常看到图片有一道高亮光弧闪过很炫的效果,其原理很简单可以用css3动画就可以做出这样的效果,用css3动画控制position:absolute的left值,从左向右闪过,这个具体的请看以下代码哈。效...
css中flex-shrink布局属相,flex-grow的作用[css3教程]
大家在使用flex布局的时候很多情况下都会用到flex-grow这个属性, flex-grow属性用于设置父元素剩余空间的瓜分比例, flex 属性是 flex-grow、flex-shrink和flex-basis属性的简写属性 ,通常我...
border-radius四个值顺序(border-radius属性用法解析)
在css3中border-radius是用来给任何元素制作 "圆角"。 border-radius属性统一指定4个圆角,其四个值顺序为左上、右上、右下和左下。其实css3中的border-radius属性实际是border-top-l...
用css3旋转写平行四边形
今天要布局的网页背景是一个平行四边形,切图作为背景不好,很影响网页的打开速度,,那么这个平行四边形就css代码写出来,可以用css3的CSS3 transform 旋转的属性写出来,就是transform:skew...
white-space:nowrap干嘛的(一文搞懂white-space属性)[css3教程]
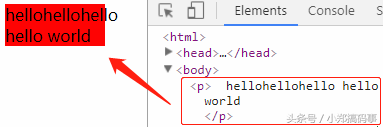
还记得的话,以前总结了一下浏览器对空格符的默认处理方式,其中说到可以用pre标签来原型输出空格内容。加标签总是让人觉得不是那么方便,同时也不可控,今天给大家理一下强大的CSS是如何控制空...
box-shadow和text-shadow有什么区别?(玩转盒阴影和文本阴影)
我们在前端开发中经常会使用css3阴影属性使得页面更加酷炫,css3实现的模糊阴影主要分为盒阴影box-shadow和文本阴影text-shadow。今天就带大家玩转css3盒阴影和文本阴影,box-shadow和text-shad...