排序
css3媒体查询@media的用法(前端css媒体查询详解)
css3媒体查询@media允许我们基于浏览网站的设备的特性来应用不同的样式申明,最常用的特性是视口宽度。通过查询视口宽度,我们可以实现如下功能:站点默认为两列式布局,如果屏幕(适口)宽度超...
css3渐变色属性(线性渐变介绍)
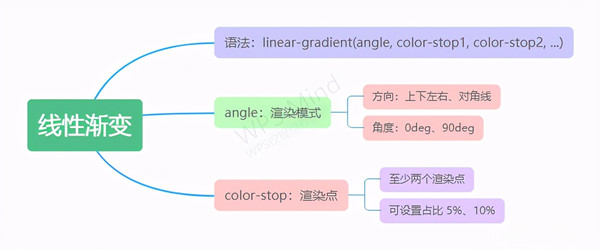
css3引入了渐变的功能,css3渐变有几种?有线性渐变和径向渐变两种,本文介绍线性渐变。要注意的是,这里的渐变并不是颜色,而是一种特殊的图像。所以只会在background-image里起作用。一、设置...
css3旋转动画循环效果(无限循环旋转动画)
要写一个无限循环旋转动画酷炫效果,就要用到css3的动画属性animation,轻松写出一个css3旋转动画循环效果。在animation里定义了一个rote360的动画,在X轴方向无限循环,鼠标悬停在上面时动画会...
border-image属性用法详解(css3图片边框效果介绍)
CSS3图片边框,使用CSS3 border-image 属性,你可以在元素的周围设置图片边框。一、浏览器支持表中的数字指定完全支持该属性的第一个浏览器版本。数字后面的 -webkit- 或者 -moz- 使用时需要指...
placeholder的颜色怎么改(用css3设置placeholder的颜色方法)
placeholder的颜色怎么改?依然记得在html5推行出来之前,做网页前端的日子,还需要JS来写才能实现placeholder效果,自从htm5出来以后,可以用css3设置placeholder的颜色方法,这个工作的内容双...
opacity属性和rgba区别(css3新增属性rgba是什么)
今天我们主要学习下CSS3新增的rgba颜色模式rgba。rgba是什么rgba其实和我们常用的rgb颜色模式一样,只不过新多出的a代表透明的程度。r Red红0-255g Green绿0-255b Blue蓝0-255a Alpha透明0-1使...
css阴影效果属性怎么设置(前端css3阴影效果属性详解)
css阴影效果是我们经常使用的一个css属性,但你有仔细了解过它吗?是不是用的时候直接从蓝湖上复制过来就行了,那你了解它的每个参数吗?用阴影又能实现哪些好看的效果呢?来看一看我收集总结的...
css3 transition属性用法详解(教你用css3 transition实现过渡动画)
今天教你用css3 transition实现过渡动画效果,css3 transition属性用法详解。核心知识是css3实现过渡动画的核心样式属性是transition,然后再配合常用的2D或3D转换,例如:rotate、scale、skew...